 그림은 HEAD와 상관없는 태그네용?
그림은 HEAD와 상관없는 태그네용?
HTML 태그들을 아마 모두 꿰고 계시는 분들은 많지 않을 겁니다. HTML5에 추가된 태그들만 해도 많아서 대부분의 경우는 div, span section,ul,li 등의 태그들이 이루어져 있을 텐데요. 오늘은 그 중에서도 잘 외워지지 않지만 제대로 된 프레젠테이션 레이어를 이루기 위한 필수요소인 HEAD에 대해서 총망라한 프로젝트가 있습니다.
2016/04/23 Today’s Best ( 1027★)
joshbuchea/HEAD
_HEAD - A list of everything that goes in the of your document_github.com
음 어디부터 설명하면 좋을까요?
첫 Element는 일반적이라 그냥 넘어가고
meta tag
meta 태그들을 살펴보면
<meta charset="utf-8"\>
는 html코드의 인코딩 charset을 이야기 하고 있구요.
<meta name="viewport" content="width=device-width, initial-scale=1"\>
는 모바일페이지를 만들 때에는 필수적인 메타 태그입니다. 해상도가 제각각인 모바일 디바이스의 기본 스케일에 맞춰주는 태그입니다.
Link, Fivicon영역도 흥미롭네요
OpenGraph Tag
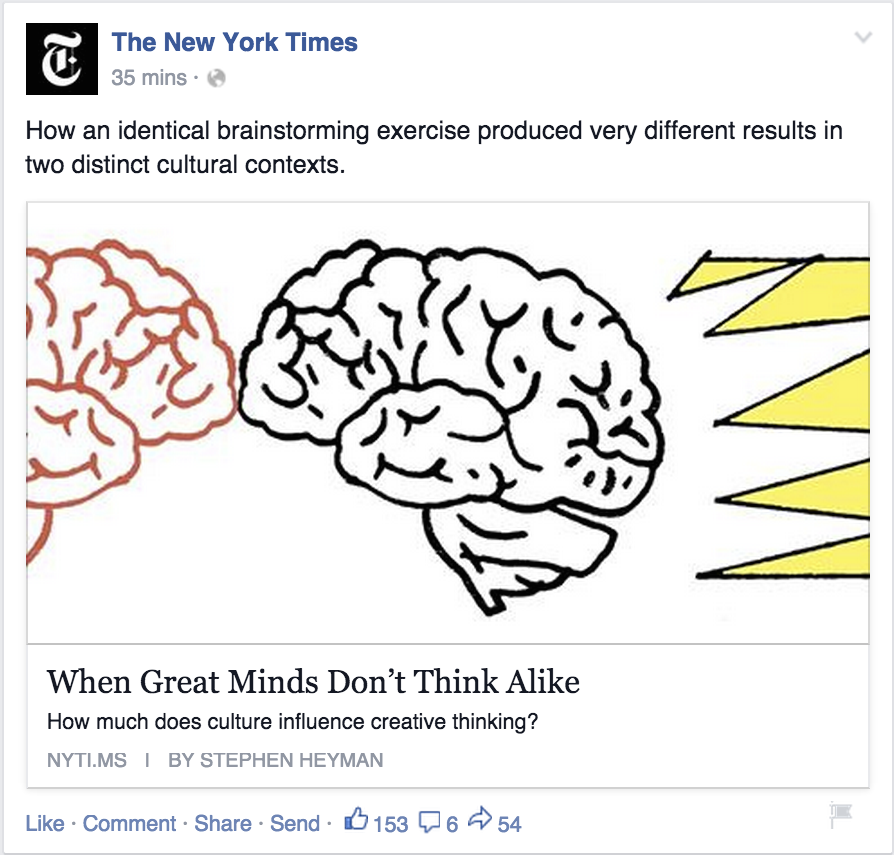
Facebook 같은 경우는 이 메타태그를 이용해서 이미지와 타이틀을 어떤 것을 읽어 올것인지 지정하는데요

이런 그림을 그릴 때 어떤 그림이 나오는지 궁금하셨죠? 이런 메타태그가 없다면 페이스북이 내부의 알고리즘대로 보여주는데, 가끔 링크를 걸 때에 페이지에서 의도적으로 보여주고자 하는 데로 보여주게 하려면 이런 일련의 메타태그 작업이 있으면 좋겠죠?
카톡 같은 메신저도 마찬가지 입니다.
twitter, google+등의 메타태그도 나옵니다. 카톡이나 라인 메타태그를 확인해서 PU날려주면 좋겠네요.
마지막은 브라우저 별로 약간식 다르거나 추가된 부분의 메타태그들을 모아두었군요.
By Keen Dev on April 23, 2016.
Exported from Medium on May 31, 2017.
